Script 2021.04.25
2021.05.05
Scripts管理者
Shopify Theme Kit
Shopifyの開発は、管理画面で簡易エディタが用意されているので便利ではあるけど、意外と面倒。
そこで
Theme Kitの設定が済んだら、テーマ開発に Gitなどのワークフローツールを統合することが簡単にできます。そうすれば自信を持って開発チームで Shopifyテーマに取り組むことができ、テーマ編集にお気に入りのテキストエディタやローカライズされた体験を持ち込むことも可能になります。 Shopifyはホスト型プラットフォームなので、 Shopifyの開発にはストアデータと連携した Liquidのコンパイルやレンダリングのために Shopifyサーバーとの接続が必要であり、それゆえTheme kitは本質的にローカルなものとは言えません。 Shopifyによって開発&管理されている、 Shopifyテーマ構築のためのクロスプラットフォームのコマンドラインツールです。Theme Kitをダウンロードして少しの設定をおこなえば、テーマ作成を開始することができます。 特徴的なTheme Kitの機能は次のとおりです。 curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python 古いバージョンのトラブルシューティングとインストール済みTheme kitのテスト gem uninstall shopify-theme 最新バージョンのTheme Kit(こちらで参照可) であることを確認してください。Theme kitのアップデートには以下のコマンドを実行します。 theme update –version=[version number] theme update –version=v1.0.0 Theme kitがインストールされていることをテストするには、下記を入力します。 ほかの方法としては、次のコマンドを実行します。 theme get –list -p=[your-api-password] -s=[your-store.myshopify.com] まずテーマのためのディレクトリを作成します。 それから、作成したディレクトリに移動します。 theme get –password=[your-api-password] –store=[your-store.myshopify.com] –themeid=[your-theme-id] theme get –password=01464d4e02a45f60a23193ffc3a8c1b3 –store=the-soap-store.myshopify.com –themeid=170199178 theme new –password=[your-password] –store=[your-store.myshopify.com] –name=”New Blank Theme” やるべきことは完了です!これでバージョンコントロールや開発チームとの共同作業が容易になり、お気に入りのテキストエディタも使えますし、ショートカットの設定など、あなたがいつもローカル環境でおこなっていることなら何でもできるようになりました。 Shopifyパートナープログラムでビジネスを成長させる マーケティング、カスタマイズ、またはWebデザインや開発など提供するサービスに関係なく、Shopifyパートナープログラムはあなたを成功へと導きます。プログラムの参加は無料で、収益分配の機会が得られ、ビジネスを成長させる豊富なツールにアクセスできます。情熱的なコマースコミュニティに今すぐ参加しましょう!
上記の通りセットアップできれば、ローカル環境での変更を反映できちゃうのです。
手順
ということで手順ですが、相当簡単です。
Theme kitのインストール テーマのダウンロード(同期) 開発環境監視 です。
Theme kitのインストール
ここはPython環境があれば一瞬です。
$ curl -s https://shopify.github.io/themekit/scripts/install.py | sudo python
テーマのダウンロード(同期)
ここは一手間必要で、プライベートアプリの開発を有効化 する必要があります。
しかも、所有者アカウントでないと変更できない分なので要注意。
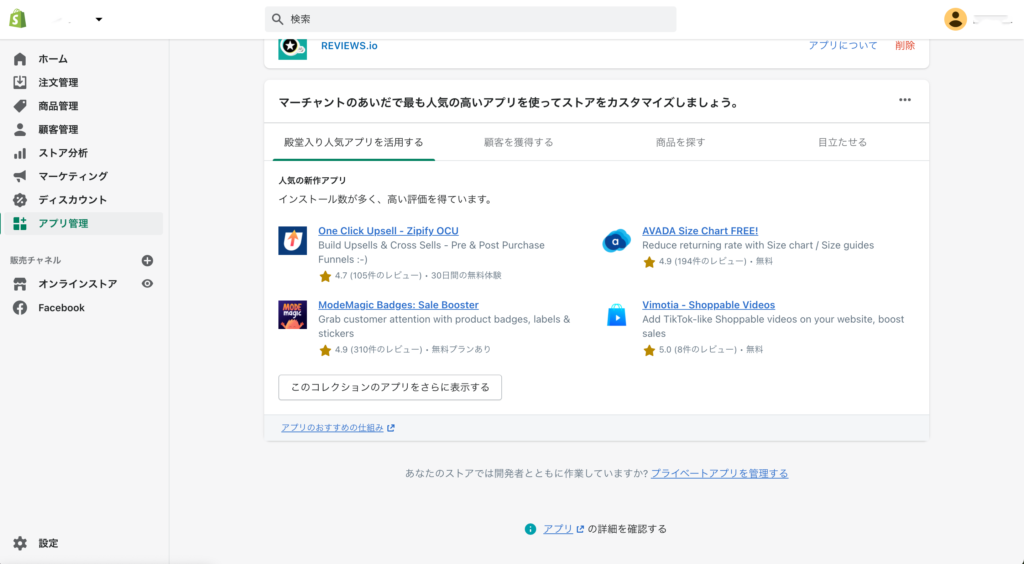
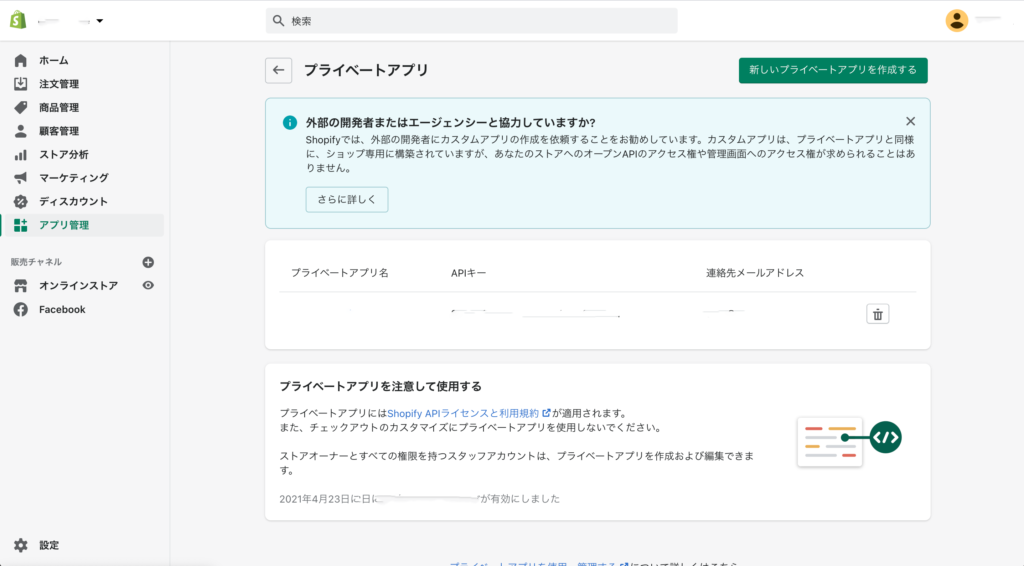
↑左メニューの[アプリ管理]から「プライベートアプリを管理する」。
「テーマテンプレートとアセット(Theme templates and theme assets)」の許可内容が「読み込みと書き込み(Read and write)」
を設定する。
↑プライベートアプリを作成すると、APIキー等が生成されます。
ここまでできて、やっとデータダウンロード(同期)ができます。
$ theme get --list -p=[パスワード] -s=xxxxxx.myshopify.com
↑で利用しているテーマリストを取得できます。
$ theme get -p=[パスワード] -s=xxxxx.myshopify.com --themeid=テーマID
[development] Warning, this is the live theme on xxxxx.
[development] 152|152 [==============================================================================] 100 %
[development] 152 files, Downloaded: 152
↑でローカルにデータをダウンロードします。
環境監視+即時反映
$ theme watch
↑で環境を監視してあげることで、修正したファイルを即時に反映してくれます。
ただし、実行中のテーマの場合は
$ theme watch --allow-alive
としないと監視が実行できません。
本番環境をwatchというのはなるべく避けて、開発環境で開発したものを一括で本番環境にあげるという方法になるのかなと思っています。
どこかでShopify開発環境について触れたいなと思っております。